圖片(Image)

類別
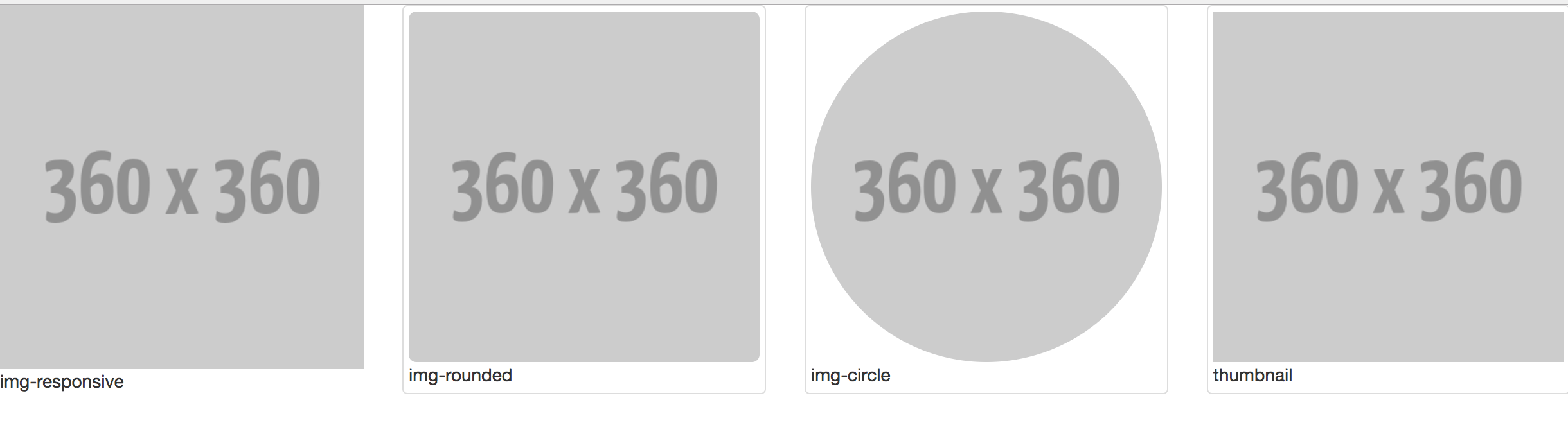
- img-rounded (圓角)
- img-circle (圓形)
- img-thumbnail (加外框)
- img-responsive:圖片會佔其容器的全部寬度,而高度會按比例調整。
- thumbnail (圖文)
圓角
<img src="http://fakeimg.pl/360x360/" class="img-rounded">
圓形
<img src="http://fakeimg.pl/360x360/" class="img-circle">
加外框
<img src="http://fakeimg.pl/360x360/" class="img-thumbnail">
圖文
<div class="thumbnail">
<a href="">
<img src="http://fakeimg.pl/360x360/">
<div class="caption">
<p>Lorem ipsum...</p>
</div>
</a>
</div>
延伸閱讀