Vue.js 是什麼
Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。 Vue 的核心庫只關注視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。
Vue 完全有能力驅動採用單文件組件和 Vue 生態系統支持的庫開發的複雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
功能特性
- 易用。已經會了HTML,CSS,JavaScript?即刻閱讀指南開始構建應用!
- 靈活。簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。
- 性能。 17kb min+gzip 運行大小,超快虛擬 DOM ,最省心的優化。
選擇 Vue.js 的理由
- 學習曲線低
- 組件是開發
- 資源豐富
- 好用工具
- 輕量化配置
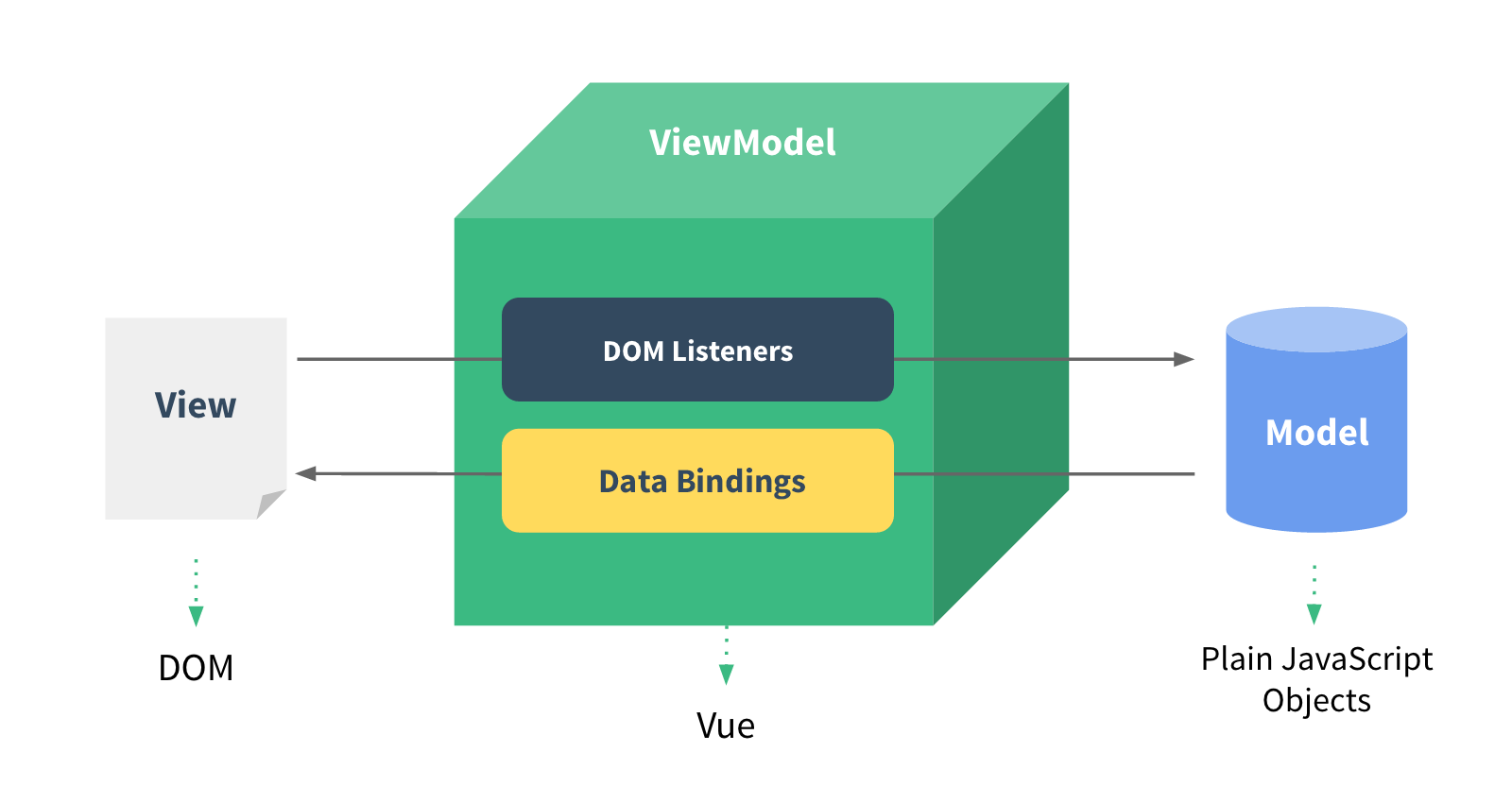
MVVM 基本概念
Vue 扮演中間 VM 的角色,顯示層做資料綁定更新,對資料層做讀取與設定。
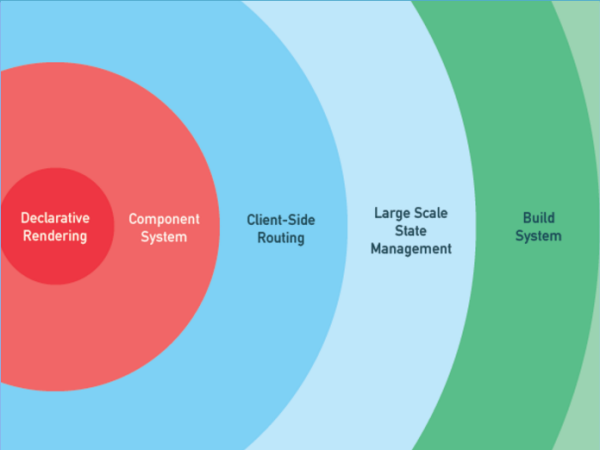
漸進式框架
作者曾經指出,跟其他框架最大的區別是 漸進式的概念,可以一步一步慢慢加上功能,而不要一口氣全部使用。
youtube http://youtu.be/EiTORdpGqns

聲明式渲染 > 組件系統 > 客戶端路由 > 大規模國家管理 > 構建系統