建立 package.json 整理gulp plugin
Step 1. 建立資料夾
工作的時候創建的專案資料夾名稱。
Step 2. 切換至專案根目錄
如果懂終端機指令的人可以直接cd指向目錄
不了解終端機的人可以用簡單的方式直接將新建立的資料夾拖拉至 終端機,就可以看到資料夾所在的路徑,此時在最前面加上cd(後面要空一格),就會切換到根目錄了
cd 資料夾
Step 3. 專案初始化
進入資料夾之後打是指令
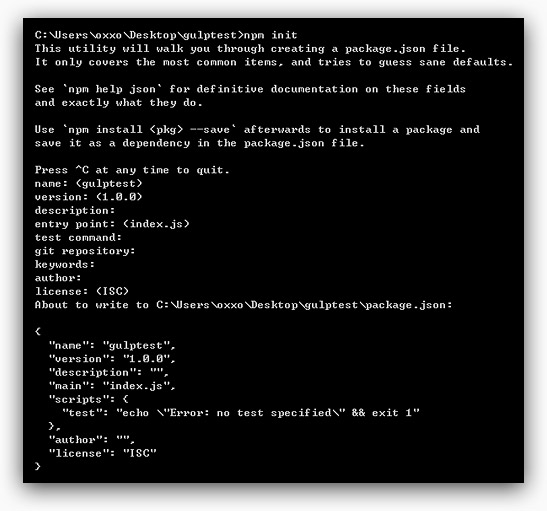
npm init
基本上可以填寫一些名稱或描述,如果不知道要輸入什麼就一直enter即可,完成之後會產生package.json。

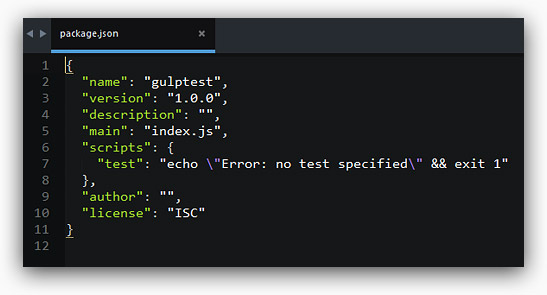
Step 4. 產生 package.json
建立好的package.json長成這樣

Step 5. 安裝 gulp 至專案裡面
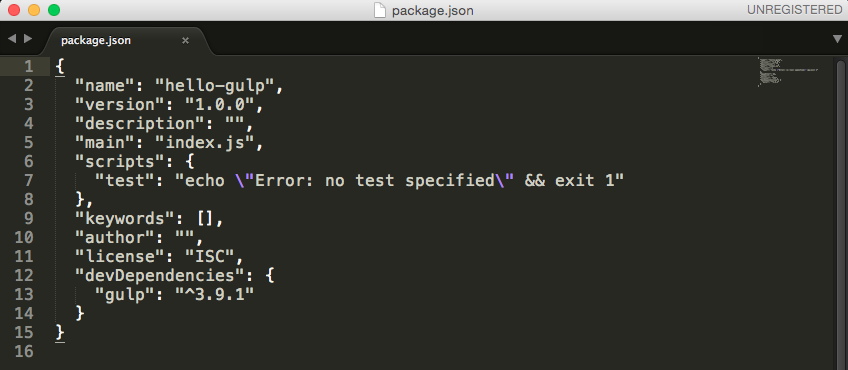
接著就可以來安裝這個專案的 Gulp 套件,當我們寫-save-dev,會將這個模組添加到package.json的devDependencies裏頭,如果寫-save,就會添加到dependencies裡,這兩個的差異在於讓使用具備這個package.json專案的人,可以清楚的知道這個模組,是開發使用,還是執行專案時使用的。
npm install gulp --save-dev
可以直接打開package.json查看有無安裝成功。