gulp 可以處理的事情

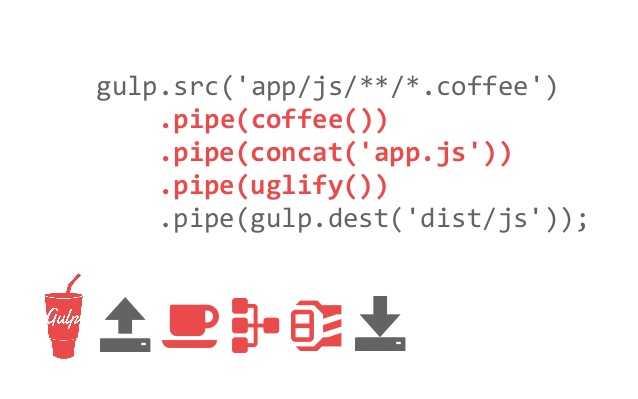
1.將 Babel、TypeScript 及 CoffeeScript 編譯成 JavaScript
2.將 LESS、SASS、SCSS 或 Stylus 編譯成 CSS
3.再把 Jade、Slim 或 Haml 編譯成 HTML
4.合併 HTML 頁面跟 layout
5.將 CSS 加上前綴
6.再把 CSS 和 JavaScript 各自成併成單一檔案
7.壓縮 CSS 和 JavaScript 並產生 Source Map
8.壓縮圖片
9...
雖然很多工具,都能做到類似的功能,但是如果需求不足的時候,就要開另一個工具來幫忙;
另外許多專案已經在執行中或者是老專案,有些工具就會顯得限制太多,那麼就可以用gulp客製化屬於該專案使用的工具。